Summar
❓ About
Summar is a mobile application that stores user's bookmarks and uses AI to summarise them for a quick and easy reading experience.
Tech stack
💡 Features
- User authentication
- User profile
- Bookmarking
- Summarising
- Sharing
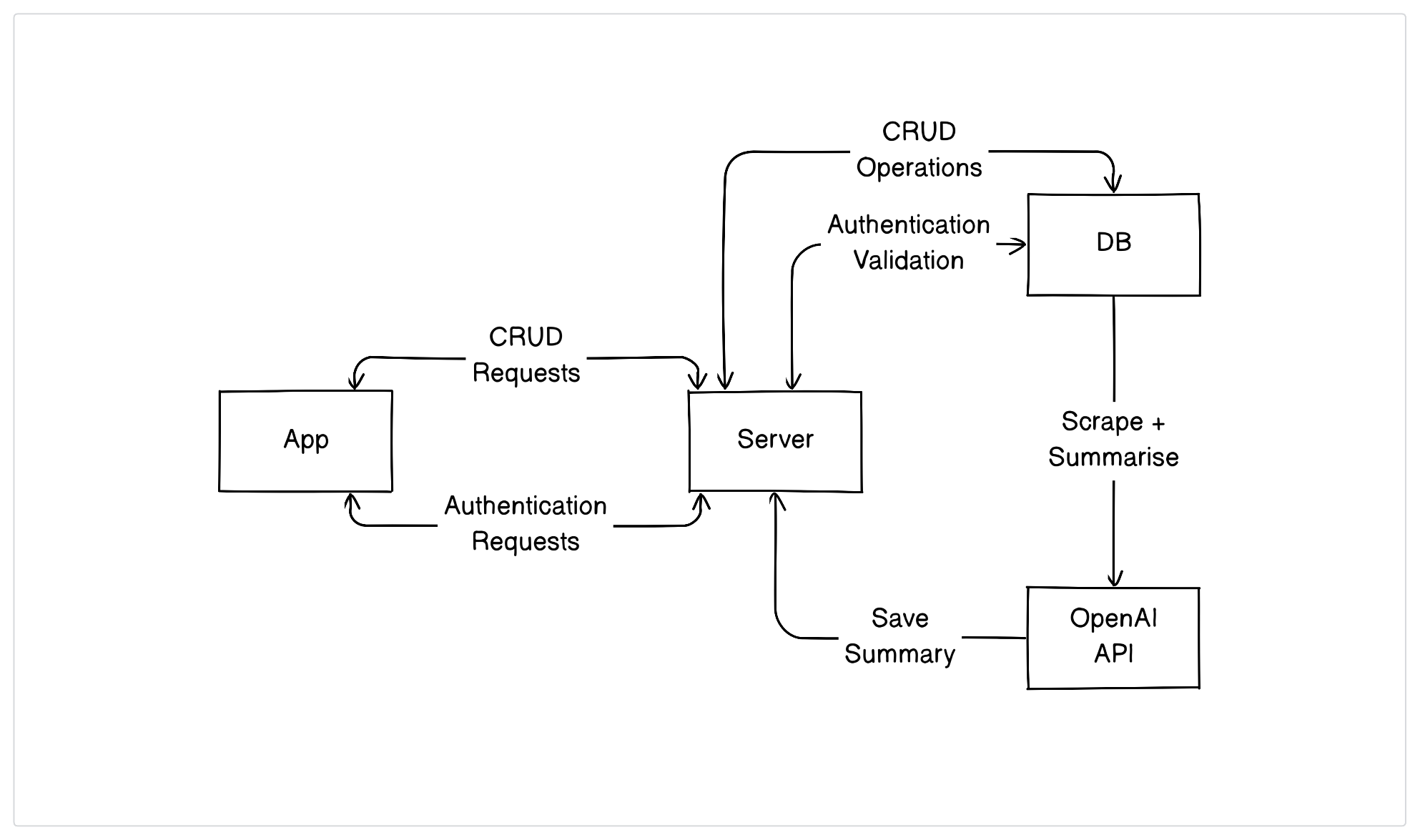
🔧 Architecture

📝 Usage
-
Ensure current working directory is
./summar/appand the server is running -
Install dependencies by running
npm install
-
Configure the base URL for the server in
app.jsonunderextra.baseUrl -
Start the development build of the app by running
npx expo start
To start the production build, run
npx expo start --no-dev --minify
📦 Sitemap
Authentication pages
Login page
/auth/login
Signup page
/auth/signup
Main pages
Bookmarks page
/main/bookmark- Displays all current user bookmarks
- Search bookmarks by title
- Manage bookmarks through context menus
Create bookmark modal
/main/bookmark/create- Modal in the bookmarks page to create a bookmark
Update bookmark modal
/main/bookmark/update?id=...- Modal in the bookmarks page to update a bookmark's title
Individual bookmark page
/main/bookmark/{id}- Context menu options to summarise bookmark and toggle webview and summary view
Settings page
/main/settings
⚙️ Server
-
Install docker
-
Ensure current working directory is
./summar/server -
Build docker images and setup containers by running
docker compose up --build
-
To shut down containers, run
docker compose down --remove-orphans --volumes
🔗 Endpoints
Login
/login- POST request
- Validates user credentials and creates a session on the server
- Sets the session token as a cookie on the client
Body
{
"email": "...",
"password": "..."
Signup
/signup- POST request
- Uses the given credentials to create a user on the server
Body
{
"email": "...",
"password": "..."
Get current logged in user
/me- GET request
- Validate session using cookie and responds with associated user credentials
Create bookmark
/bookmark- POST request
- Uses the given details to create a bookmark for the current logged in user
Body
{
"url": "...",
Get bookmark
/bookmark/{id}- GET request
- Validate that current logged in user is authorised to view this bookmark
- Return the bookmark with the given id
Updated bookmark
/bookmark/{id}- PATCH request
- Validate that current logged in user is authorised to modify this bookmark
- Update the bookmark with the given details
Body
{
"url": "...",
"summary": "..."
Delete bookmark
/bookmark/{id}- DELETE request
- Validate that current logged in user is authorised to modify this bookmark
- Delete the bookmark with the given id
Summarise bookmark
/bookmark/{id}/summarise- POST request
- Sends the url of the bookmark to the smmry api for summarisation
- Gets the summary and updates the bookmark